GIMPで最低限知っておきたい機能
 テンプレートのデザインをカスタマイズするにあたって絶対に必要になってくるのが「GIMP」です。正直、ほとんどのアフィリエイターは「Photoscape」のような簡易的な画像編集ソフトを使っていると思いますが、このGIMPがある程度使えるようになると、デザイン面ではかなりできることの幅が広がります。
テンプレートのデザインをカスタマイズするにあたって絶対に必要になってくるのが「GIMP」です。正直、ほとんどのアフィリエイターは「Photoscape」のような簡易的な画像編集ソフトを使っていると思いますが、このGIMPがある程度使えるようになると、デザイン面ではかなりできることの幅が広がります。
とはいっても何もデザイナーになるわけではないですので全ての機能をマスターする必要はありません。たくさんツールがあるので難しそうに見えることもあるかもしれませんが、実際のところ頻繁に使うツールというのは本当に一部だけです。なので、この記事では最低限知っておきたいGIMPの機能、というのを紹介していきます。
選択範囲ツールで選択範囲を作る

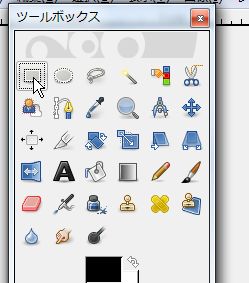
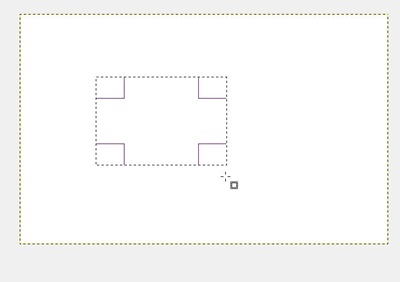
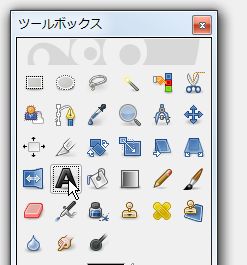
選択範囲はこの「矩形選択ツール」を使います。この四角形のツールをクリックして、ドキュメントの上を四角形で囲ってください。

これで作った選択範囲は色で塗りつぶしたりすることができます。
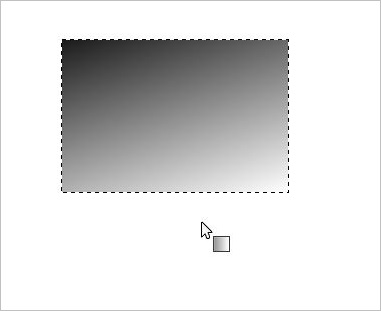
グラデーションのかけ方

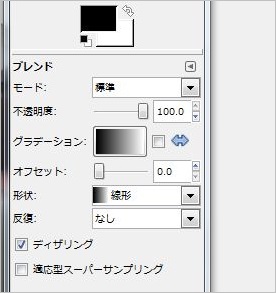
グラデーションをかけるには、このグラデーションツールを使います。描画色と背景色の2色を選択します。この場合だと、黒色から白色にグラデーションをかけることができます。


文字にグラデーションをかける
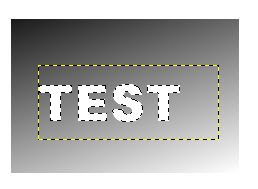
これは正直、めちゃくちゃよく使うのでぜひマスターしておきましょう。まずテキストツールで文字を書きます。

適当に文字を書いてみます。ここでは「テスト」と書きました。

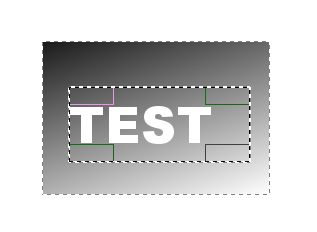
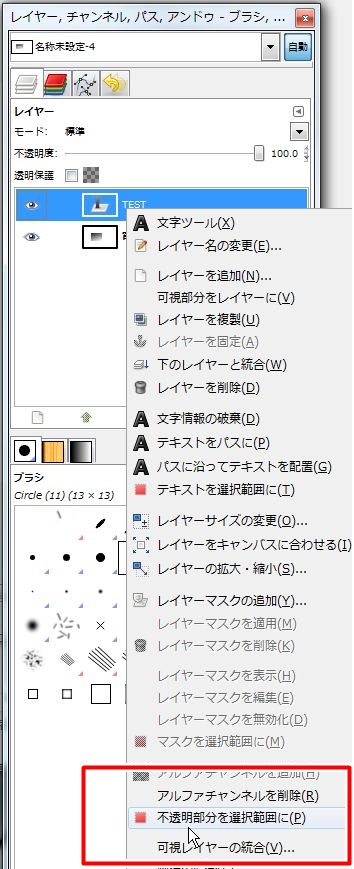
このTESTにグラデーションをかけるには、この文字部分だけの色を選択状態にしてから、先ほど紹介したやり方でグラデーションをかける必要があります。まずパネルからテキストを選択して右クリックしてください。

この「不透明部分を選択範囲に」というのは、選択状態を作るのに非常に便利です。するとテキスト周りが点線で囲われたような状態になります。この状態でグラデーションツールを使ってグラデーションをかけます。

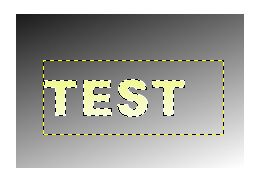
ここでグラデーションをかけてみます。今回は金色ぽくなるように、黄色から白にかけてグラデーションをかけます。

これは本当によく使うテクニックなので、知っておくといいと思います。
レイヤーの意味とは
無料ソフトであればGIMP、有料ソフトであればPhotoshop、Fireworks、こういった高機能な画像編集ソフトには必ずレイヤーという概念があります。これが最も初心者には混乱しやすくわけがわからない機能だと思います。
レイヤーというのは、画像の上に画像を重ねる、という概念です。実際に例を見てみましょう。例えば以下の画像です。

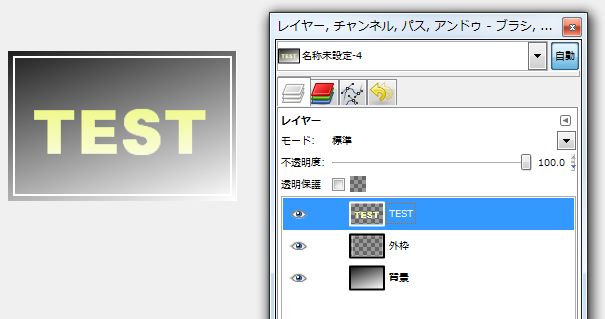
この画像は3枚のレイヤーで出来ています。レイヤーの1枚1枚はこんな感じです。
 背景画像
背景画像
 白い枠
白い枠
 上に乗った文字
上に乗った文字
では、なぜこのレイヤーというものが必要なのでしょうか。簡単にいうと、「後でいつでも部分的に編集することができるようにするため」です。
例えば、上のように「TEST」という文字だけ、「白い外枠」だけ、「背景」だけ、というようにパーツごとに「レイヤー」でわけて管理しておくと、後から「ちょっと文字だけ変えたい」「外枠の色だけ変えたい」「文字の大きさだけ変えたい」「背景の色だけ変えたい」というときに、部分だけを修正・編集することができます。
例:文字の大きさ、色、位置だけを変更

もしこれでレイヤーだけの編集ができなかったら大変に面倒です。だって、例えば文字サイズだけ変えたい、と思っても画像全体のサイズが変わってしまいますし、背景の色だけ変えたい、と思っても全体の色が変わってしまったりします。
なので「レイヤーの意味がよくわからない」という方は、画像の1つ1つを細かいパーツとして管理し、後からパーツだけを編集、修正するためのもの、というイメージを持っておいてください。ちなみにレイヤーは全てこのパネルで管理できます。

透明色を扱えるのがGIMPの特徴
この「透明色」という概念もPhotoscapeのような簡易的な画像編集ソフトにはないため、GIMPを使う必要があります。ではなぜこの透明色が必要なのでしょうか。たとえば、賢威の画像の上にこのように王冠の画像を重ねる場合を考えてみましょう。
もし賢威の画像の上に、王冠のイラスト(アイコン)を重ねたいと思った場合、透明色を扱うことができない場合、以下のようになってしまいます。

つまり白色が被ってしまうんですよね。では、この白色をもし透明にできたらどうなるか、ということ、こうなります。

このように2枚以上、3枚以上の画像を重ねたい、と思った時、この上のレイヤーの画像には絶対に「透明色」が必要になってきます。この透明を扱うためには、無料ソフトではGIMPを使うしかないです。
画像のまわりの白色を透過する方法
これもGIMPのなかでは2番3番を争うくらいよく使うテクニックなのでぜひマスターしておいてください。先ほどの王冠でいえば、周りの白地を削除して、周りを透明色にする方法です。

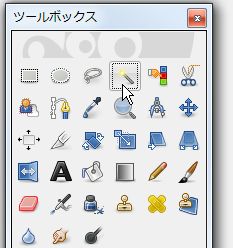
最初はこのように背景も白色です。ここで「ファジー選択」というツールを使います。このファジー選択は、画像内のある点をクリックすると、それと同じ色の領域を自動でまるまる選択してくれる機能です。
この場合だと、白色の部分を一括で選択できます。このファジー選択ツールはめちゃくちゃ便利なので僕もよく使います。

このファジー選択ツールをクリックして、王冠のアイコンのなかの白色の部分をクリックします。するとこのように、白色で繋がっている部分がまとめて選択できます。

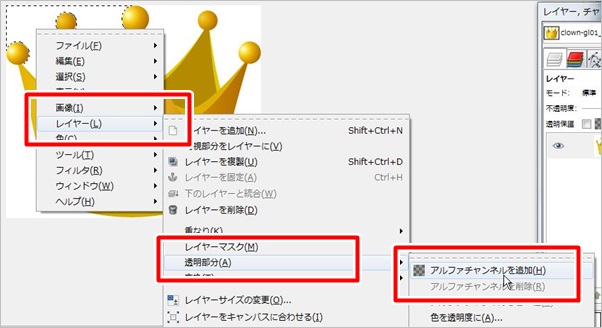
次に画像を右クリックして、「レイヤー―>透明部分―>アルファチャンネルを追加」をクリックします。これで透明色を扱えるようになります。

これであとは「Delete」キーを押してください。これで先ほどの白い部分が(白色が)削除されて透明になります。

ちなみにこのマークが、GIMPや他の画像編集ソフトでは「透明」という意味なので、覚えておいてください。
▼透明マーク

それでは同じようにして、白色の部分を全て削除していきます。これを繰り返していくと、こうなります。

これでこのアイコン画像が、他の画像の上に重ねて使うことができるようになります。この他にも、例えば背景画像や風景画像の上に人物画像を重ね合わせるときなどにも、重ねる側の周囲の画像を透明にする、というテクニックは必要なので覚えておきましょう。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント