Chromeのディベロッパーツールをマスターする
ブログのカスタマイズを実践する上で絶対に知っておきたいのがこのChromeのディベロッパーツールです。
このChromeのディベロッパーツールは、GoogleChromeをインストールするだけで誰でも無料で使えて、かつCSSの細かい編集やカスタマイズをその場で確認できる非常に便利なツールです。
※あくまで実際にCSSを編集するためのツールではなく、変更したらどのような表示になるか、をWEB上で確認、チェックするためのツールです。
ここでは特に賢威のカスタマイズにおいて、Chromeのディベロッパーツールを重宝する場面をピックアップしましたので参考にしてください。
CSSでの色味の確認と変更
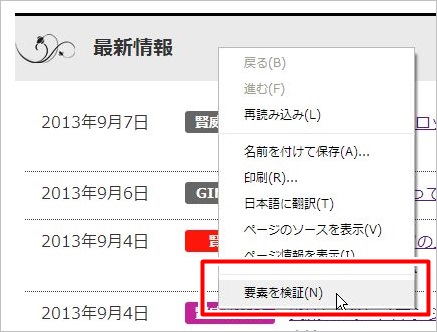
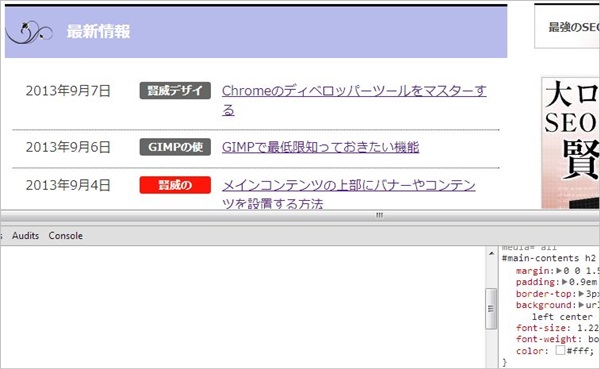
例えば見出しの色を変更してみたい、と思ったとします。まず見出しを右クリックして、「要素を検証」をクリックしましょう。

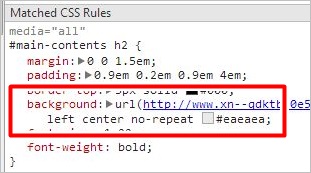
するとこのように表示がされます。この左側がHTMLの記述で、右側がCSSの記述です。

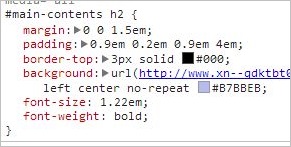
ここで該当する場所のCSSを探します。例えば、ここでは見出しの色を変えてみたいので、「background」のところの色コードに注目します。

特にHTMLやCSSに詳しくなくても、なんとなく「background」と書いてあって、色コード「#eaeaea」と書かれているので、これを変更すればいいのかな?と当たりをつけられると思います。
なおこのディベロッパーツールの良いところは、当たり前ですが、CSSを変更しても一時的にChromeのブラウザで変更が反映されるだけで、本物のサイトのCSS自体が書き変わるわけではありません。つまりいくらめちゃくちゃに書き換えてしまったとしても、それは「F5」で更新すれば元に戻りますのでリスクは何もありません。
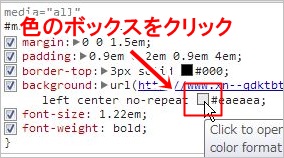
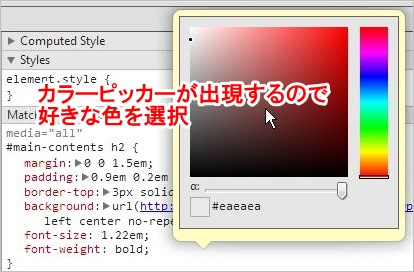
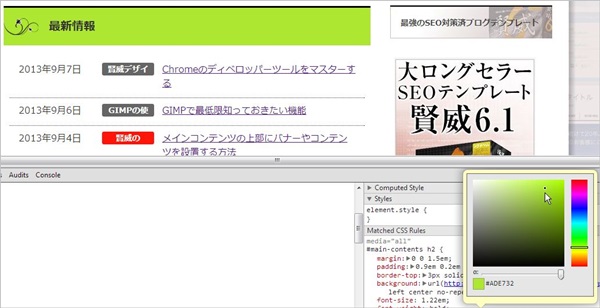
なので、このディベロッパーツールで色々とサイトをいじり倒すことがCSS上達への近道です。少し話がそれてしまいましたが、それでは見出しの色を変更してみましょう。色のボックスをクリックするとカラ―ピッカーがでてきます。


これが非常に便利で面白いです。例えば、黄緑っぽい色を選んでみると、このように見出しの色が黄緑色になります。

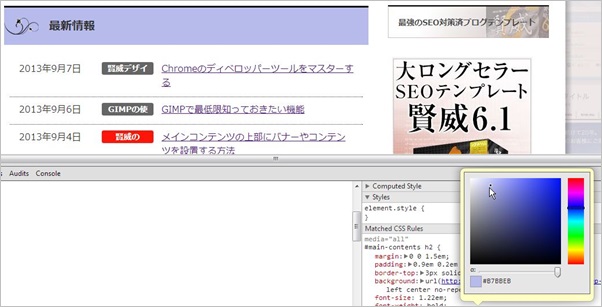
あるいは水色っぽい色を試してみると、このように水色のような色になります。

繰り返しになりますが、これらは本当にサイトのデータ(色)を書き替えているわけではなく、あくまで一時的にあなたが使っているChrome上でだけ、CSSの変更を反映させてチェックする機能なので安心してください。つまり、本当にサイトの見出しの色を変更しようと思ったら、そのときは「外観―>テーマ編集―>design.css」から同じCSSの箇所を変更する必要があります。
では同様に文字の色も変更してみます。文字色を変更するためには「color」というプロバティが必要ですが、ここには記述されていないので自分で足してみます。

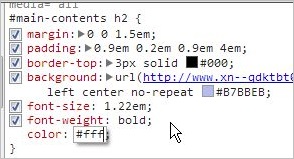
自分でChromeのディベロッパツールに以下の行を追加してみる

するとこのように見出しの文字(テキスト色)を変更させることができます。

CSSの文字サイズを変更してみる
次はCSSの文字サイズを変更してみましょう。先ほどと同様に適当な文字列の上で右クリックして「要素を検証」をクリックしてください。

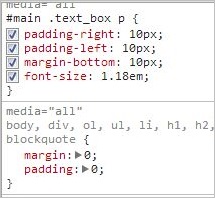
するとそのテキスト部分のCSSが表示されます。このCSSの表記を変更していきましょう。

今回は文字サイズの変更なので「font-size」という部分の数字を変えてみたら、変更できそうだな、と予想をたてます。
(いきなりWordPressのテーマ編集でCSSを編集すると、失敗したときに面倒なので必ずChromeのディベロッパツールで表示を確認してから、CSSを編集するようにします。)

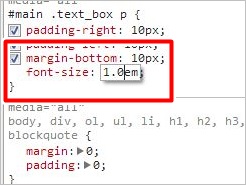
例えばfont-sizeを1.0emに編集してみると、このように文字サイズはかなり小さくなりました。

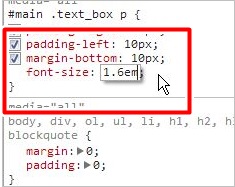
では逆にfont-sizeを1.6emにしてみると、以下のようにかなり枠ギリギリまで文字が大きくなりました。


このように文字サイズなんかで細かい微調整が必要な場合には、Chromeのディベロッパツールで最適なフォントサイズをいろいろ試してみてから、ちょうどいいサイズに変更する、という作業をおこなう必要があります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント