賢威の記事タイトル(h2タグ)をカスタマイズする方法【上級編】
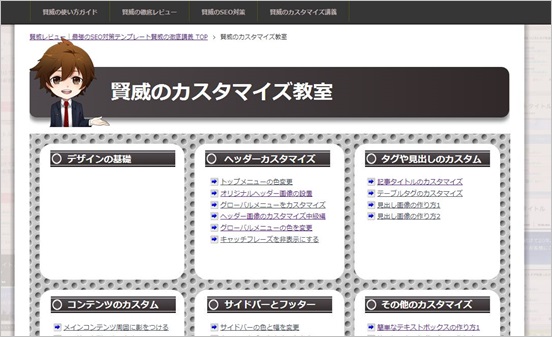
賢威ではh2タグ(記事タイトルの見出し)そのものを変更してしまうことも可能です。例えば、この固定ページ(賢威のカスタマイズ教室)をご覧いただければわかりますが、これは記事タイトルなのでh2タグで記述されています。

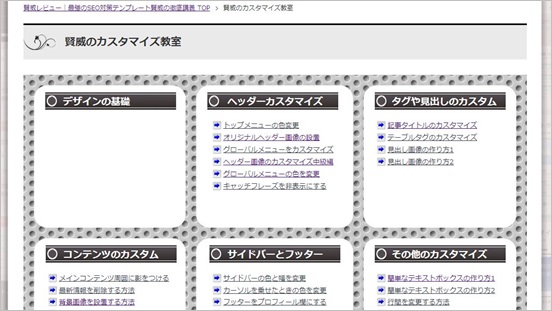
ちなみにもしこの記事タイトル(h2)をカスタマイズしていなかったら、初期状態だとこんな感じです。全然、見栄えが違いますよね。

ちなみに僕はこの記事タイトルのカスタマイズを「固定ページ」に対してのみおこなっていますが、もちろん一般の投稿ページのh2タグも同じ方法でカスタマイズが可能です。それではやり方を見ていきましょう。

まずは専用のh2タグに使う画像を用意していきます。今回は、例として下記の画像を使います。
※下記の画像はそのままコピーしてご利用いただくことができます。ただし、アバター付きの画像は利用を許可していませんのでご了承ください。

この画像は1カラムのページのh2タグや見出しとして使えるように、幅950pxで作ってあります。そのまま利用する場合は、ローカルにドラッグ&ドロップで保存してください。
ちなみにこの画像の作り方が知りたい場合はこちらの記事(見出し画像の作り方)(賢威1カラムのh2見出し画像の作り方)のどちらかを参考にしてください。覚えておくと、色違いの見出しも作れるので便利です。

次にCSSのほうを準備していきます。記事タイトルのh2タグをカスタマイズする場合には、元々用意されているh2タグをイジるのではなく、新しくh2タグを作るのがお勧めです。
まずは「外観―>テーマ編集」から「design.css」を選択して、以下の記述を探してください。
/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #000;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
そしてその真下の以下の記述を追加していきます。
/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #000;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
#main-contents h2.style02{
padding: 0.9em 0.2em 0.9em 1.5em;
background: url(先ほどの画像のURL) left top no-repeat #fff;
color:#fff;
font-size: 2.5em;
border-top:none;
font-weight: bold;
height:110px;
}
これで準備はOKです。なお、自分で用意した画像を使う場合なのは、自分でpaddingの値を細かく調整してください。

では最後にここで作った見出し画像をデフォルトの記事タイトルになるように設定してみたいと思います。
今回は、「固定ページ」の記事タイトルでこちらの見出しが自動で入るようにしますが、一般の投稿の場合でも方法は同じです。 まず「外観―>テーマ編集」より「固定ページテンプレート(page.php)」を選択してください。
普通の投稿ページに適用したい場合には「単一記事の投稿(single.php)」、トップページに適用したい場合には「メインインデックスのテンプレート(index.php)」を選択してください。次に以下のソースを探します。
<!--▽メインコンテンツ-->
<div id="main-contents">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h2><?php the_title(); ?></h2>
ここに以下の記述を足します。
<!--▽メインコンテンツ-->
<div id="main-contents">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h2 class="style02"><?php the_title(); ?></h2>
これでデフォルトで常に記事タイトルを先ほど設定した画像に変更することができます。ちなみに通常のテキストエディタ内でも、この「class=”style02″」を記述することによって、いつでもこのh2タグを呼び出して使うことができます。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント