賢威のヘッダー画像をカスタマイズする方法(中級編)
今回、久々にこのようにガッツリとヘッダー画像をカスタマイズしてみました。これでほぼ、賢威のコーポレート版の原型はなくなったのではないかと思います。(前のほうが良かった、という意見は受け付けていません笑)
賢威ってよく他人とデザインが被りやすい、なんて意見を聞いたりしますが、このようにちょっとしたカスタマイズができるだけでも全然オリジナリティをだすことは可能です。ちなみにコーポレート版の初期状態はこんな感じです。
コーポレート版の初期状態

非常にシンプルですね。結構、このまま使ってる人とかも見かけるのですが、それはちょっと勿体ないですね。「ヘッダー画像」と「メインイメージ」、この2点を変えるだけでも実は結構ガラっとイメージを変えることができます。
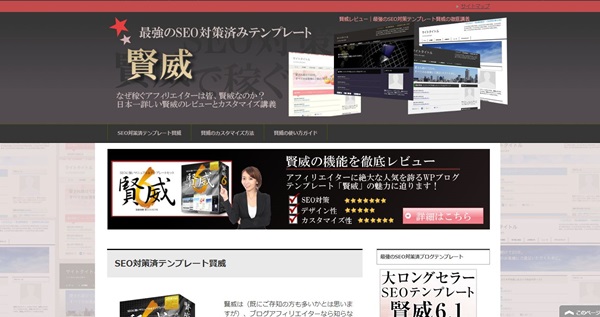
デザインの変更前の状態

これがヘッダー画像とメイン画像だけを変更した状態です。 このままでも個人的にはデザインは満足でしたが、簡単すぎてあまり記事のネタになりませんでした。(ヘッダー画像とメイン画像を変えただけです)
なので賢威のカスタマイズ記事をいろいろ書いているうちに、もっとがっつりヘッダー画像をイジってみたくなって色々カスタマイズしてみました。するとこうなりました。
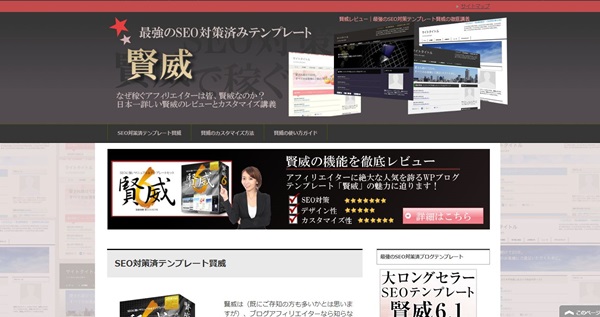
デザインの変更後の状態

ここまで出来ると、とりあえず「賢威っぽさ(コーポレート版)」を排除することができます。デザインについては、まだまだ改良、検討の余地がありますが、とりあえずここまでにやったことを記事にまとめておこうと思います。

用意するのは以下のような縦長の画像です。今回は高さを「300px」に設定しています。これはGIMPで「縦300×幅46」の画像を作って、適当な色でグラデーションをつけただけです。
![]()
※GIMPでのグラデ―ションの付け方がわからない場合は、こちらの記事(テキスト装飾の背景画像の作り方)等を参考にしてみてください。
この画像を横向きにズラ―っと並べることでヘッダーの背景を作っていきます。(同じ画像を横向きに並べるには「repeat-x」というプロバティを使います)。まずは賢威の管理画面から「外観―>テーマ編集」で「design.css」を選択します。そして以下のコードを探してください。
/*--------------------------------------------------------
ヘッダー
--------------------------------------------------------*/
#header{
background-color: #fff;
font-size: 1.2em;
}
そしてここを以下のように編集します。
/*--------------------------------------------------------
ヘッダー
--------------------------------------------------------*/
#header{
font-size: 1.2em;
background:url(指定のURL) bottom center repeat-x #fff;
}
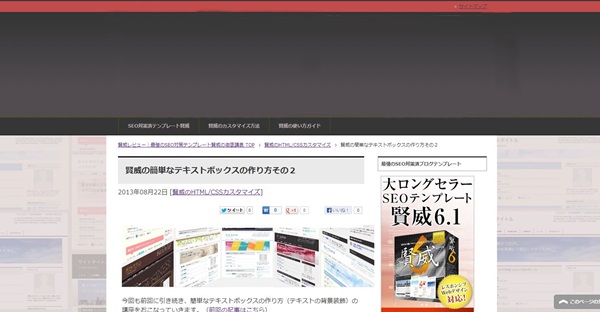
すると以下のようにリピートによりヘッダーの背景画像が完成します。

ここにオリジナルのヘッダー画像を作っていきます。

次に作成したオリジナルのヘッダー画像を設置していきます。ヘッダー画像の作り方についての詳細はここでは解説していませんが、ポイントは背景を「透明」で作っておくことです。 透明にしておけば、上記のヘッダーの背景画像ともスムーズに馴染ませることができます。 (GIMPであれば、背景が透明の画像は簡単に作れます。)

これが今回、利用しているヘッダー画像です。(このヘッダー画像の作り方はこちらの記事でも解説しています。)このように、背景を透明にした画像を設置します。
設置方法ですが、まずはこのヘッダー画像を「メディア―>新規追加」より賢威にアップロードして、そのURL(パス)をメモしておいてください。 次に賢威の管理画面から「外観―>テーマ編集」を選択し、「ヘッダー(header.php)」を選択します。すると以下のような項目があります。
<!--▼ヘッダー-->
<div id="header">
<div id="header-in">
<div id="header-title">
<p class="header-logo"><a href="<?php bloginfo('url'); ?>"><img src="<?php bloginfo('template_url'); ?>/images/logo.png" alt="<?php title_keni(); ?>" /></a></p>
この「img src=””」の部分をまるまる、先ほどアップロードしたヘッダー画像のパス(URL)で置き換えてください。
<!--▼ヘッダー-->
<div id="header">
<div id="header-in">
<div id="header-title">
<p class="header-logo"><a href="<?php bloginfo('url'); ?>"><img src="アップロードした画像のURL" alt="<?php title_keni(); ?>" /></a></p>
するとヘッダー画像が反映されます。

以上が、賢威でのヘッダー画像のカスタマイズ方法(中級編)でした。気が向いたら、もっと頑張ってカスタマイズするかも。以上。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント