賢威のトップでサムネイル画像に枠をつける方法
賢威ではアイキャッチ画像を設定することで、トップページの「続きを読む」までの抜粋文章とあわせてサムネイル画像を表示させることができます。
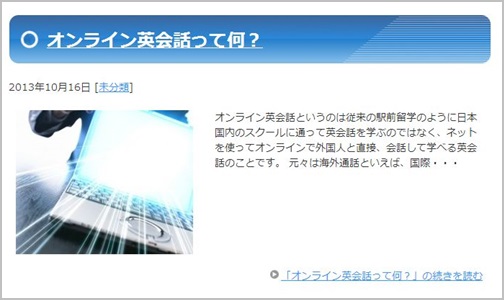
↓ このように記事ごとに設定したアイキャッチ画像が表示できる ↓

ただこのままだと、例えば背景が白地の画像を設定したときなんかにあんまり見栄えがよくないんですよね。
なので今回は、どんな画像を設定しても境界線がはっきりとわかるように、サムネイル画像の周囲に枠をつけたいと思います。
CSSで設定されているleftクラスを編集
まずは管理画面の「外観―>テーマ編集」から「advanced.css」を選択します。
選択したら、ブラウザ内検索(F3)などから「.left」を検索にかけてください。以下のような記述があると思います。
/*------------------------------------------------------------
15、left、right・・・画像を簡単に回り込ませる設定
-------------------------------------------------------------*/
/*左に画像、右に文章*/
.left{
float: left;
margin: 0 30px 20px 0!important;
}
この記述を以下のように変更してください。
青文字の部分を足すだけでOKです。
/*------------------------------------------------------------
15、left、right・・・画像を簡単に回り込ませる設定
-------------------------------------------------------------*/
/*左に画像、右に文章*/
.left{
float: left;
margin: 0 30px 20px 0!important;
border: 3px solid #CCCCCC;
}
たったこれだけで完了です。サムネイル画像に枠を表示させることができました。
表示を確認してみよう
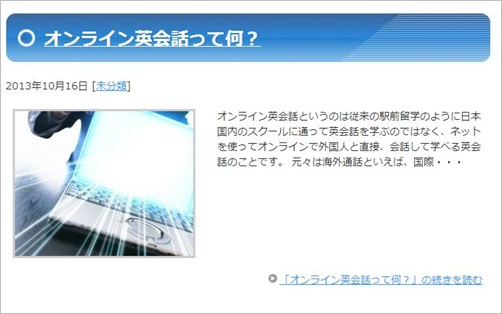
↓ 画像の周りにグレーの枠を作ることができました ↓

他にも「#CCCCCC」の部分を変更すれば、サムネイルの縁枠を好きな色に変更することができます。
賢威のアイキャッチ画像の場合、サムネイル画像のサイズは可変なので、この縁枠を画像にする、となると少しまたテクニックが必要ですが、このように単色の枠をつけるだけなら簡単にできます。
この「賢威レビュー」ブログでも実際に使っている方法なので、ぜひ試してみてください。
賢威は数多くのアフィリエイターやブロガーに長年に渡って支持され続けているSEO対策済テンプレートです。
WordPressでブログを運営している方で、本気でアクセスアップやSEO対策を狙っているなら、間違いなくお勧めです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント