賢威で漫画キャラの吹き出し風のテキストボックスを作る
解説やポイントまとめ、注意を促すときに使うと便利です。
キャラクターに吹き出しで解説やコメントなどを説明させる、というのはWEBサイトでは割とよくみる手法ですよね。今回の記事では、この吹き出しでのコメントを簡単に実現する方法を紹介します。
まずは吹き出し用のイラスト画像を用意する
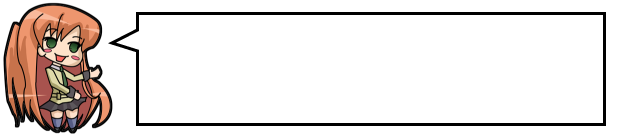
まずは吹き出し用の画像を用意します。基本的には、喋らせたいキャラクターと吹き出しの画像をくっつけて以下のような1枚の画像を作ります。ちなみに、こちらは僕が適当に10分くらいで書いたキャラクタ―と吹き出しです(笑) 一応、商用フリーで素材置き場ページにも公開しますので、もし使いたければ自由に使ってください。

CSSで新しいdiv要素を作成し背景に指定
賢威の管理画面からテーマ編集->design.cssを選択して開いてください。このdesign.cssで、新しい要素を作成して、その背景画像(background)に上のイラスト画像を設置します。design.cssの一番最後あたりに以下のような記述を追加します。上記のイラスト画像をそのまま賢威で活用する場合は、2カラムの場合は、ただコピペするだけで大丈夫なはずです。
#main-contents .manga_box{
background: url(イラスト画像のURL) top left no-repeat;
width: 453px;
height: 114px;
padding-left: 147px;
padding-right: 20px;
padding-top: 25px;
}
基本的には、以前作成したこちらの記事(『賢威で使える見出しタグ(h2h3)のカスタマイズ方法』)と基本的に同じなので、こちらを参考にしてください。まあ、paddingの意味が理解できていたら、応用はわりと効くはずです。
あとは投稿記事のエディタで以下のように記述するだけでOKです。
<div class="manga_box">漫画キャラに喋らせたい内容</div>
以上で今日の記事はおしまいです。不明な点とかあったらコメントください。ちなみに先ほど紹介した、当サイト限定の画像素材置き場はこちらです。全て無料で商用フリーなので自由に使ってください。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント