- 賢威のレビューとカスタマイズ|最強のSEO対策テンプレート攻略法 TOP
- ブログ記事一覧(3 / 9ページ)
最強のSEO対策済テンプレート賢威を徹底解剖!
アフィリエイターの支持率が圧倒的にNO1の賢威テンプレート。なぜ稼ぐアフィリエイターは皆、賢威を使っているのか、そこには明確な理由がありました。
賢威のカスタマイズは簡単です。確かに多少のHTMLやCSSの知識はあったほうがいいですが、なくでも大丈夫です。コピペで出来るカスタマイズ記事をまとめました。
賢威の基本的な使い方を紹介しています。賢威は難しい知識がなくても、初心者が簡単に使えるような様々な仕組みがあります。それらを詳しく解説しています。
実際に賢威を使ったサンプルサイト集をいくつか紹介しています。購入前に一番気になるのって実際にどんなサイトが作れるかですよね。ぜひ確認してください。
僕から賢威をご購入いただいた方には、ありえないくらい豪華な特典を用意しています。めっちゃハリきって用意した特典ですのでチェックしてみてください。
要望が多かったYouTube動画講義を遂にスタートしました。まだ数は少ないですが、記事(テキスト)だとわかりにくい説明を動画にまとめています。
続きを確認する
賢威ブログですぐに使えるSEO対策を学ぼう
- サブコンテンツ
- サイドバー
-
管理人紹介
サイト内検索

最近の投稿
- 賢威をスマホでみるとサイドバーが閉じてしまう対策方法
- 賢威でコピペで使えるランキングサイトの作り方
- 賢威でSEO対策をするのに知っておくべき必須ツール10選
- 賢威の投稿記事ページがSEO対策上効果的であることを実証する例
- 賢威のレスポンシブデザインをスマホ用にカスタマイズする方法まとめ
- 全部無料で商用フリー!厳選した本当に使える画像素材サイト30集
- 賢威ブログの表示速度が重いときに便利な加速プラグイン
- 賢威で記事タイトルの文字数に応じてフォントサイズを変更する方法
- 賢威でカラム数に応じて見出しのデザインを変更する方法
- 賢威で使えるショートコードをオリジナル特典に追加
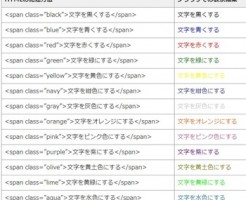
- 賢威で簡単シンプルかつ目立つテキストリンクを作る方法
- 賢威で漫画キャラの吹き出し風のテキストボックスを作る
- 賢威特典に2chまとめブログ用のヘッダー画像を追加!
- 当サイト限定!今すぐ賢威で使える画像素材置き場
- 賢威で使えるちょっとカッコいいボタン画像の作り方
- 賢威でjQueryを動かすための最も簡単な方法
- 賢威のSEO効果を加速させるショートコードの使い方
- SEO対策でのキーワード含有率が5%以上が望ましいって本当?
- 賢威のトップでサムネイル画像に枠をつける方法
- 賢威で「続きを読む」までの抜粋文章の文字を増やす
カテゴリー
管理人プロフィール

Copyright (C) 2025 賢威のレビューとカスタマイズ|最強のSEO対策テンプレート攻略法 All Rights Reserved.|サイト管理者:佐藤良太























最近のコメント