賢威6.0でアイキャッチ画像を設定する方法

賢威6.0からは各記事に「アイキャッチ画像」を設定することができるようになりました。アイキャッチ画像っていうのは、例えば「カテゴリーページ」や「アーカイブページ」にアクセスしたときに表示されている記事一覧に、記事ごとの画像をつけることができる機能です。

こういった記事一覧ページの場合、アイキャッチ画像が設定してあるかどうかで全然見栄えが変わります。といっても知らない方は、説明するよりも見たほうが早いと思いますので、早速チェックしてみましょう。アイキャッチ画像を設定していない記事一覧ページは以下のような感じになります。
アイキャッチ画像を設定していない場合

アイキャッチ画像を設定してある場合

このように、結構、見た目のデザインや見やすさも変わってくると思います。というか、アイキャッチ画像が設定されていない1枚目のようなページって物凄く直帰率(ページの離脱率)が高いんですよね。
これはカテゴリーページやアーカイブページに限らず、一般記事でもそうですが、最近は見やすい画像が貼ってないページというのは、ユーザーにマジですぐ離脱されます。そして有名な話ですが、Googleは最近、このユーザーの直帰率やページ滞在時間、というのをめちゃくちゃ見ています。僕がベタベタと画像を貼りつけているのも、そのためです(笑)
アイキャッチ画像があると、明らかに記事のクリック率が違います。なのでSEO対策の意味でも、アイキャッチ画像を設定しておくといいと思います。
賢威6.0でのアイキャッチ画像の設定方法
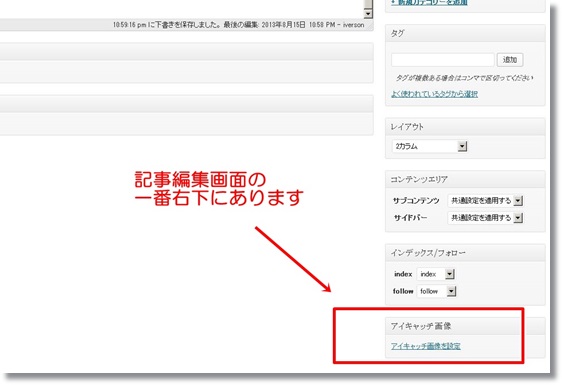
まずWordPressで記事の編集画面を開いてください。エディタのページのことです。すると、右側に「公開」とか「カテゴリー」とかの欄があると思います。そこの一番下にこのように「アイキャッチ画像」と書かれたボックスがあると思います。

こちらにある「アイキャッチ画像を設定」をクリックしてください。するとメディアライブラリが開きますので、アイキャッチに設定したい画像を選択してください。(新しい画像を設定したい場合には、ここでメディアライブラリにアップロードしてください。)
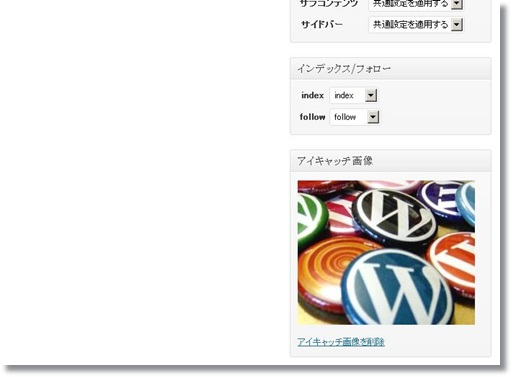
選択してアイキャッチ画像を設定すると、このようになります。

これで完了です。後で「最新情報」やカテゴリーページ、新着記事などで確認してみると、ちゃんとこのようにアイキャッチ画像が設定できているのがわかると思います。

記事内に使った画像をついでにアイキャッチにも設定するだけなら、手間も掛からずに簡単にできますので、ぜひやってみてくださいね。(といいつつ、僕は結構、面倒くさくて忘れますが汗)
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント