賢威の見出しの作り方講座その2
 今日はまず前回途中になってしまった「賢威の見出しのカスタマイズ講座」の続きを説明したいと思います。
今日はまず前回途中になってしまった「賢威の見出しのカスタマイズ講座」の続きを説明したいと思います。
賢威の見出しは、デフォルトでも「h3タグ」「h4タグ」「h5タグ」までそれぞれ設定されていますが、そのまま使ってしまうといかにも「賢威で作ってます」って感じになってしまいます。
なので、アフィリエイト上級者なんかは結構、この見出しタグを独自にカスタマイズしている方が多いです。HTMLやCSSなんて、ちょっと触って慣れればめちゃめちゃ簡単なので、こういったところからちょっとずつ挑戦してみてください!
簡単なボーダーライン付きの見出しタグの作り方
今日、作ってみたい見出しタグは、上のような「ボーダーライン付きの見出し」です。このボーダーラインを使った見出しタグは、結構いろんなサイトでも流行っていて使われています。(実は、賢威の販売ページでも使われています。探してみてください。)
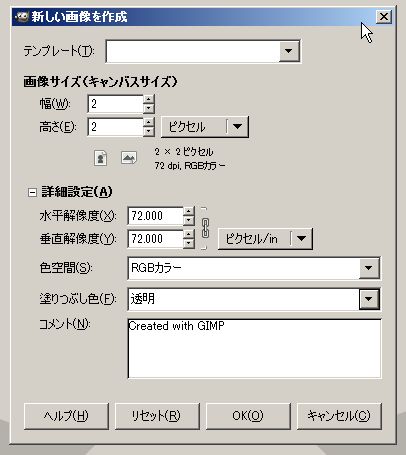
早速やってみましょう。このサイトではお馴染みのフリーの画像編集ソフト、「GIMP」を起動してみてください。GIMPを起動したら、「ファイル―>新規作成」で「幅2×高さ2」の新規画像を作成してください。また、このときに「詳細設定」から塗りつぶし色を「透明」に設定しておきましょう。

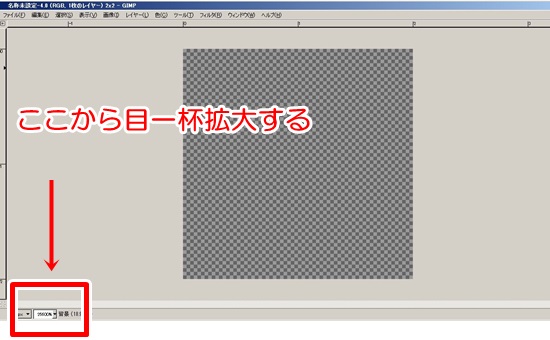
すると、米粒のような小さい新規キャンパスが作成されます。ここで、「Ctrl」をクリックしながらマウスのスクロールボタンでスクロールするか、ドキュメントウィンドウの左下にある「100%」という箇所を「18000%」ぐらいまで拡大してください。

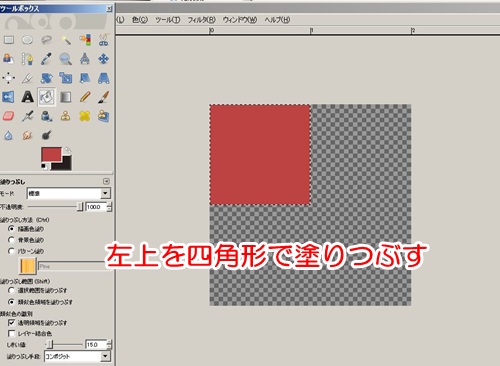
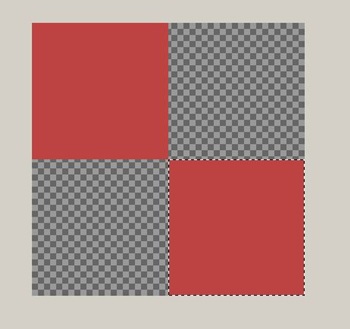
ある程度、編集しやすいサイズにまで拡大したら、ここにドット模様を作っていきます。左側のツールボックスから「矩形選択ツール」を選択してください。矩形選択ツールで左上4分の1くらいを使って四角形の選択範囲を作ります。選択範囲を作ったら「塗りつぶしツール」を使って適当な色で塗りつぶしてください。(ツールの名称がわからない場合は、ツールの上にマウスカーソルを乗せて少し待機してみてください。)

これが出来たら、同様に右下も「矩形選択ツール」で四角形の選択範囲を作成して塗り潰してください。

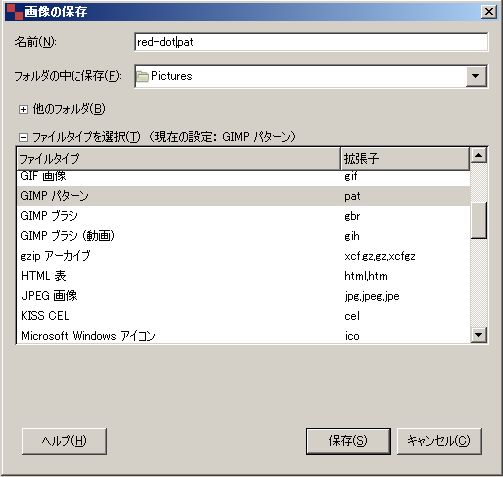
次に、この作成した模様をGIMPに「パターン登録」しておきます。このパターン登録もかなり便利なので、覚えておいてくださいね! 「ファイル―>名前を付けて保存」でいったんローカルフォルダに保存します。名前は適当に「red-dot」などにしておきましょう。なお、このときに保存するファイルタイプ(拡張子)を「GIMPパターン(.pat形式)」で保存するようにしてください。

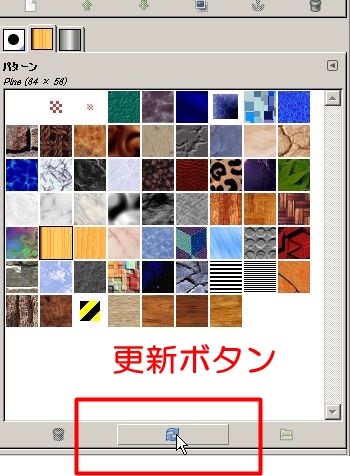
保存ができたら、次にGIMPの「patterns」フォルダのなかに、先ほどの「red-dot.pat」ファイルを放り込みます。通常は、GIMPのインストール時に「ユーザー名」フォルダの下に「gimp-2.6」フォルダが生成されていると思います。そのフォルダ内にある「patterns」フォルダに、先ほど保存したファイルを移動させてください。その後、「レイヤー、チャンネル、パス・・・」ウィンドウの下にある「パターン一覧」の更新ボタンをクリックします。これで新しく作成したパターンが反映されます。

これで準備は完了です。

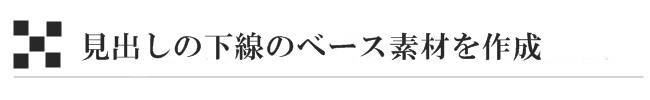
さて、これでパターン登録が完了しました。 次はいよいよベース素材を作っていきます。まず再びGIMPの「ファイル―>新規作成」で、今度は「幅2×高さ5」の新規キャンパスを作成してください。背景画像は白で構いません。
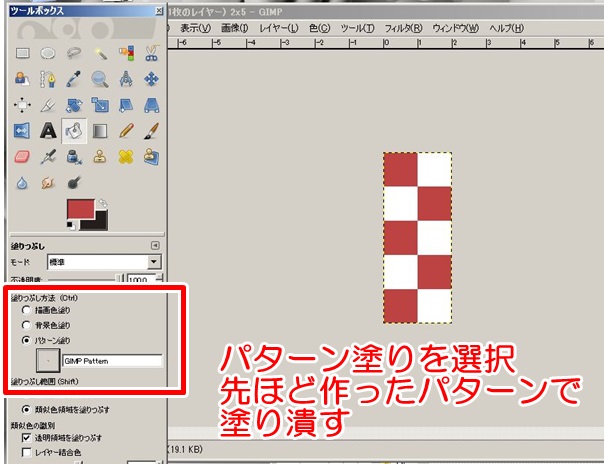
新規キャンパスを作成したら、先ほどと同じように「Ctrl+マウススクロール」または左下の拡大率を「4500%」程度に拡大して、編集しやすい大きさにします。次に左側の「ツールボックス」から「塗りつぶしツール」を選択します。 このときに、塗りつぶし方法で「パターン塗り」を選択し、先ほど作成した「red-dot.pat」を塗りつぶしパターンに選択してください。これで新規キャンパスを塗りつぶします。

塗り潰したら、またこれを「ファイル―>名前を付けて保存」でローカルフォルダに保存してください。 先ほどの画像は、GIMPにパターン登録するための画像でしたが、今回の画像は実際にWEBページで利用する画像のため、必ず(PNG、JPG、GIF)のいずれかの拡張子で保存してください。

前回の記事(こちらを参照)では、既に「h3」タグをカスタマイズしてしまったため、今回は空いている「h4」タグをカスタマイズしていきます。まず先ほど作成したPNG(またはJPG、GIF)の「幅2px、高さ5px」の画像をWordPressにアップロードしてください。
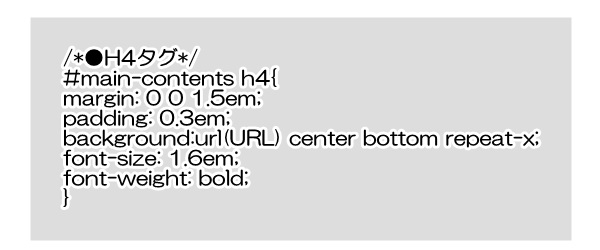
画像のアップロードは、管理画面の「メディア―>新規追加」から可能です。なお、ここで追加後、「編集」をクリックして画像のアップ先のURLをコピーし、メモ帳などに張り付けて覚えておきましょう。 次に管理画面の「外観―>テーマ編集」から「design.css」を選択します。「design.css」内で「●H4タグ」と書かれている部分を探して、中身を以下のように書き換えてください。

例によって軽くCSSの内容を説明しておきます。今回ポイントになるのは、「background」の指定です。先ほどアップした「幅2ピクセル×高さ5ピクセル」の極々小さな画像を「背景画像」として指定しています。その際に、「center bottom」を記述することによって、「h4」の見出しタグのなかの中央底辺に、先ほど指定したドット画像を配置できます。
また「repeat-x」を指定することによって、その「幅2ピクセル×高さ5ピクセル」の小さい画像を横方向にズラ―っと並べることができます。これにより、アンダーラインのように見せているわけですね。「padding」の説明につきましては、前回もやりましたので省きます。
完成するとこんな感じ
これは「完成するとこんな感じ」というテキストを「h4タグ」で囲っています。割とシンプルでどの賢威テンプレートにでもマッチするスタイルの見出しだと思います。 もし、もう少しアンダーラインが細いほうが好みであれば、アップするベース素材の画像を「幅2ピクセル×高さ4ピクセル」、または「幅2ピクセル×高さ3ピクセル」くらいまで小さくするといいと思います。
以上、賢威テンプレートの見出しタグをカスタマイズする方法でした。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら














最近のコメント