賢威のオリジナルメイン画像(メインイメージ)の作り方講座

さて、本日は賢威に使える簡単なメイン画像の作り方を紹介します。アフィリエイターの場合は、スピード勝負のところがありますので、ここでは5分で出来る簡単なメイン画像の作り方を紹介します。
ただし、これはあくまで僕のやり方、というだけで必ずしもこうしなければいけない、というものではありません。もちろんデザインなどでもっと勉強になるサイトはたくさんありますので、参考程度にしてくださいね。

GIMPは以前にも紹介しましたが、無料の画像編集ソフトです。無料ソフトですが、かなり凝ったことが色々できますのでぜひ使いこなせるようになっておくといいと思います。(といってもデザイナーになるわけではないので、それっぽいものを見よう見まねで作れれば十分です。デザインに時間をかけすぎないのもアフィリエイターには大事なことです)

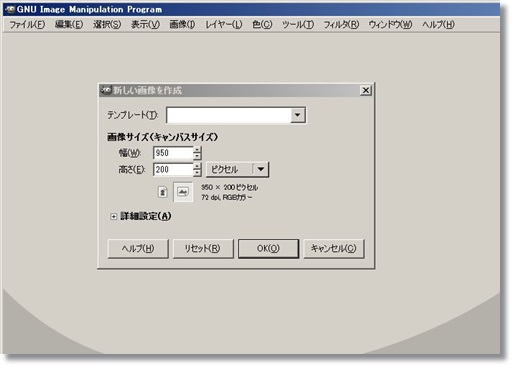
GIMPを起動して左上のメニューから「ファイル―>新しい画像」を選択します。画像サイズはデフォルトの賢威のメインイメージと同じサイズ「幅950×高さ200」で作っておくといいと思います。
次に下地の素材に背景色をつけます。別に白字のままでもいいのですが、僕が一番よく使う「コーポレート版」はベースも白のシンプルなテンプレートなので、割とメインイメージには色があったほうが引き締まる場合が多いので、適当に色をつけています。

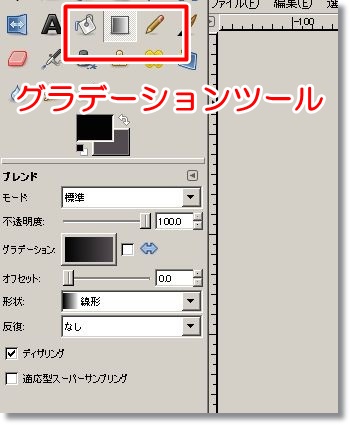
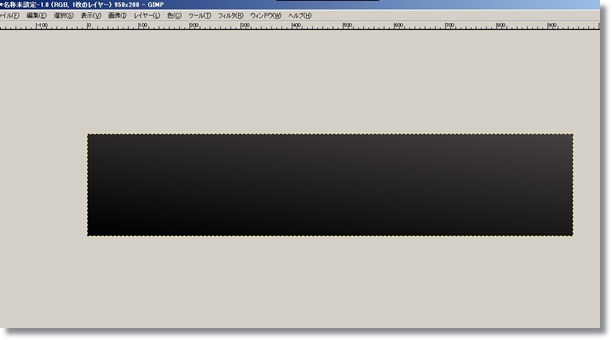
背景素材に色を敷くには、「グラデーションツール」を使うと割と上級者っぽくなります。適当にグラデーションにしたい色を描画色と背景色に設定します。(ここでは黒からダークグレーにグラデーションがかかるように設定します。)この状態で下から上などにドラッグするとグラデーションがかかります。

もちろん、拾ってきたカッコいいフリーの素材や写真を使っても大丈夫です。ただし、アフィリエイトサイトの場合は、「お洒落なメイン画像」ということよりも商品の訴求ポイントやメリットなどがちゃんと伝わるメイン画像のほうがいい場合があります。その場合には、結構がっつりテキスト(文字)を書きこむ必要がありますので、下地はシンプルなほうが都合がいいです。


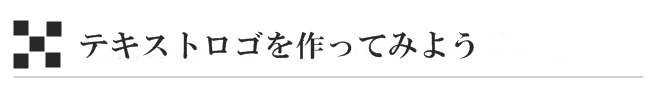
適当にテキストロゴを作っていきます。別にこのステップは飛ばしてもいいです。GIMPだとグラデーションやフィルタなどが掛けれるのでちょっとお洒落なテキストロゴが作れますが、別にPhotoscapeで書いてもいいと思います。あまり時間かけても仕方ないですからね!
一応、軽く説明だけしときます。一番簡単に作る方法だけ紹介するんで、これだけ覚えておいてもいいかもですね。

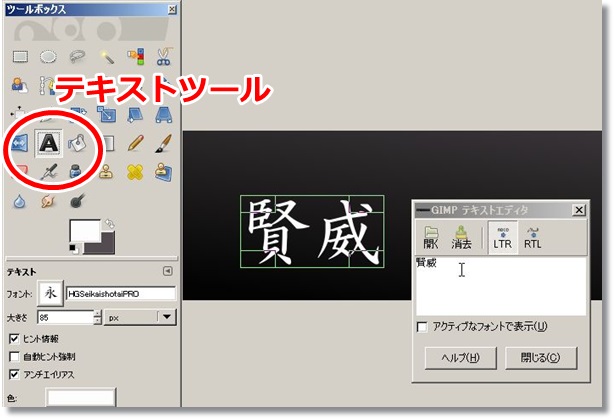
左側のツールボックスから「テキストツール」を選択して、ロゴテキストの文字を書いていきます。ちなみにここで使っているのは「HGSeikaishotaiPRO」というフォントです。あと僕がかなりよく使うのは「GHPSoeikakugothicUB」というフォントです。

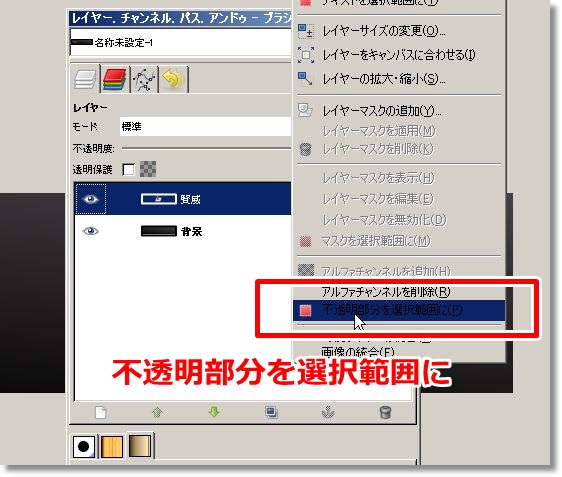
右側の「レイヤー・チャンネル・パス・・」と書かれたレイヤーパネルからテキスト文字のレイヤー(ここでは「賢威」)を右クリックして「不透明部分を選択範囲に」を選択します。(もしレイヤーパネルが見当たらない場合は、メニューバーの「ウィンドウ―>レイヤー、チャンネル・・」を選択します)

これでテキスト部分だけが選択状態になります。この状態のまま、先ほども使った「グラデーションツール」を掴みます。「グラデーション」と書かれた部分で、最初から登録されているグラデーションのパターンを選び、上から下にグラデーションをかけます。
ここまで出来たら、一度ロゴを右クリックして「選択―>選択を解除」しておきましょう。
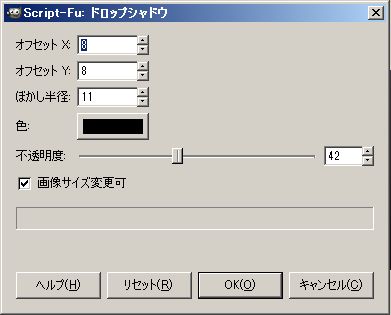
このままでも十分だと思いますが、最後に簡単にテキストに影だけつけておきます。メニューから「フィルタ―>照明と投影―>ドロップシャドウ」を選択します。

ぼかし半径や不透明度を少し小さめに設定しておきましょう。このメイン画像に限らずですが、画像編集は基本的にシンプルなほうがいいです。変に凝りすぎると、コテコテのデザインになってしまいますので。
GIMPを使う場面はここで終了です。後はもっと軽くてお手軽なPhotoscapeで作ってしまいましょう。

後は画像を足したり、説明のテキストを足したりしてそれっぽい画像に仕上げていきます。大体、画像は商品画像のイメージや人物写真のフリー素材なんかを使います。テキストは商品の説明テキストだったり、商品の関係なセールスポイントだったりを書くことが多いです。
僕の場合は、アフィリエイトサイトなのもあって、大体ちょっとした広告バナーみたいにしてしまうことが多いですね。ここでは「賢威」の商品画像を足して、スタンプの「効果」でキラキラを適当に足して、後は説明のテキストを軽く足しています。
完成するとこんな感じです。

とにかく、ブログをある程度、量産する必要がある場合には、メイン画像1つ1つにあまり時間をかけていられないですので、大体これくらいの加工で済ませてますね。これなら5分あれば作れますので。 もちろん色々なやり方があるとは思いますので、参考程度にしてくださいね。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント