賢威のレスポンシブデザインをスマホ用にカスタマイズする方法まとめ

スマホ全盛期の今の時代。ジャンルによってはスマホサイトへの対応はやっぱり必須になってきていると感じます。
当サイトなんかはまだ「賢威に関する情報」を主に扱っているせいか、PCからのアクセスが大半です(※なのでこのサイトではレスポンシブデザインは無効にしています)が、他ジャンルなどのアフィリエイトサイトはかなりの割合がスマホになってきているものもあります。
この記事では今一度、賢威のレスポンシブwebデザインをフル活用して賢威ブログをスマホに完全対応する方法をまとめてご紹介します。
賢威の設定でレスポンシブデザインを有効にする
まず賢威テンプレートは、最初からレスポンシブwebデザインに対応していますので、こちらの設定を有効にしておきましょう。特に何もしていなければ最初から有効になっているはずです。
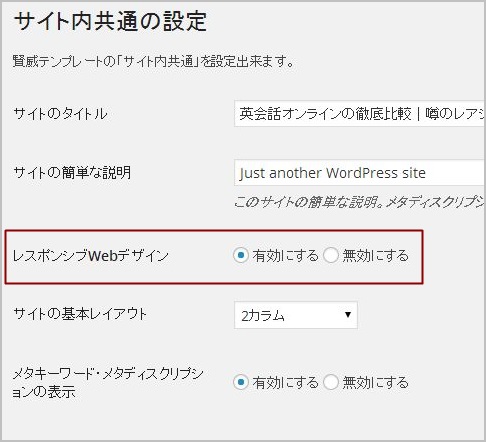
賢威のレスポンシブデザインの設定は、管理画面の「賢威の設定->賢威の設定」とすすんで、「サイト内共通の設定」の画面から「レスポンシブwebデザイン」の項目を「有効にする」にしておきましょう。

この賢威デフォルトの機能でレスポンシブwebデザインを有効にすると、スマホで閲覧した場合に自動でレイアウトが1カラム(サイドバーは下回りに変更)になり、読みやすくなります。またグローバルナビゲーションが折り畳み式のデザインに変更になります。
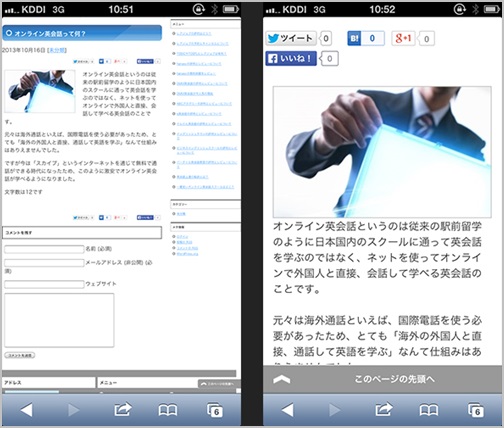
スマホでのレイアウトが1カラムになることと、グローバルメニューが折り畳みになることで、非常にスッキリして読みやすくなります。以下の左側がレスポンシブデザイン対応前、右側がレスポンシブデザイン対応後、の比較です。

ただ、サイドバーに表示させている広告などは表示されなくなるので注意が必要です。よくネットビジネスの世界ではいわれることですが、必ずしも「ユーザーにとって読みやすいサイト」と「売上のたつサイト」は一緒ではありません。
一方で、スマホに最適化させたほうが、Googleからの検索順位も優遇されますし、ユーザーの離脱率も明らかに下がります。一般的には、サイドバーに広告や関連記事の表示ができないぶん、記事の文中に広告バナーを挿入したり、記事のフッターでしっかり関連記事への誘導をしているスマホサイトが多いようです。
ヘッダー画像の切り替えを自動でおこなう
賢威のレスポンシブデザイン機能をそのまま使っていると当然ながら、PCと同じヘッダー画像がスマホでも表示されます。これがやってみるとわかりますが、結構、見た目が微妙な感じになってしまいます。
これはパソコンのモニターと、スマホのモニターの縦横比が違うからです。PCサイトのヘッダー画像は横長なものが一般的ですが、スマホサイトのヘッダー画像はどちらかといえば、正方形に近い形にしたほうがスマートです。
賢威ではPHPを使えば、アクセス元がスマホかどうかを自動で判定して、スマホだった場合はヘッダー画像をスマホ専用のものに自動で切り替える、ということが可能です。そのやり方はこちらの記事(賢威でヘッダー画像の表示サイズをスマホに最適化する)で詳しく解説しましたので、よかったら見てください。

コンテンツメニューをスマホ用にカスタマイズ
よくある賢威のカスタマイズ方法として、以下のようにトップページのメイン上部にコンテンツメニューやスライドショー、広告ボックスを作って追加する、というものがあります。

ただ、こういったカスタマイズをおこなうときに注意しなければいけないのは、メニューボックスの高さや横幅をPCサイズで設定していると、レスポンシブデザインを有効にしたときに、表示が崩れてしまうということです。
対応策としては2つあります。1つは潔くレスポンシブデザインを無効にする方法です。もう1つは、以下のようにスマホのときだけメニューボックスのレイアウトを「縦並び」に変更する方法です。

当然ながら下の「スマホ専用にカスタマイズする方法」のほうが手間はかかりますが、ユーザーにとっては親切です。最近では、ピンチアウト(スマホ画面を指で摘まんで広げる行為)をしなくても閲覧できるサイトが増えてきているので、やはりスマホからのアクセス数が多いサイトの場合は対応しておきたいところです。
賢威のCSSをスマホ用にカスタマイズしたい場合
賢威を使って、スマホに最適化させたさまざまなカスタマイズをおこないたい場合には、「mobile.css」を編集します。このmobile.cssは、賢威の管理画面の「外観―>テーマ編集」から探して編集することができます。
賢威のレスポンシブデザインは、「端末がスマホかどうか」を判定しているわけではなく、ブラウザの横幅のサイズを取得してそれが640px以下であればCSSを切り替えています。なので試してみるとわかりますが、PC上でもブラウザの横幅をどんどん縮めていくと、簡単にレスポンシブデザインの表示確認ができます。

僕のやっているカスタマイズの方法は、基本的にPCサイトをカスタマイズをするときの方法とほとんど変わりありません。上記のようにブラウザの横幅をめちゃくちゃ縮めて、あとはChromeのディベロッパーツールを使って表示を確認しながらゴリゴリとカスタマイズしています。
(参考記事:Chromeのディベロッパーツールをマスターする)
基本的にこちらの「mobile.css」に記述したCSSの変更内容は、あくまで横幅が640px未満のブラウザでしか反映されません。なのでこちらをいくらカスタマイズしても、PC上の表示には影響はありません。
レスポンシブ対応の見本サイトを公開中
ちょっと前に作ったものではありますが、一応、簡単にレスポンシブデザインに対応した見本サイトを公開しています。(ただの見本サイトなので、コンテンツはほとんど入っていないです)。なので、スマホのレイアウトの参考などにしていただければと思います。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント