賢威6.0のトップメニューの色を変更する方法
賢威6.0ではトップメニューの色を簡単に変更することが可能です。 ヘッダー画像を背景色ごと変更しているような場合は、それにあわせてトップメニューの色も変更したほうがサイトの見栄えが良くなります。
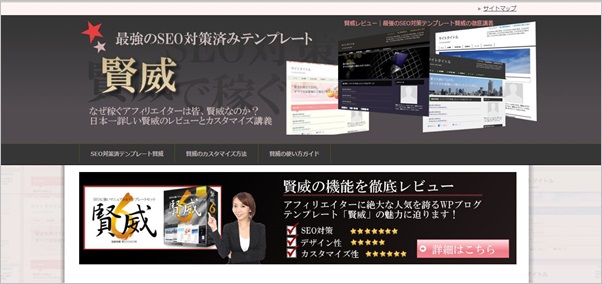
トップメニューの色変更前

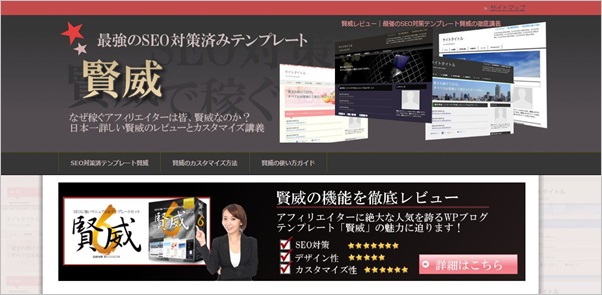
トップメニューの色変更後

トップメニューとは一番上の「サイトマップ」などが記載された帯状の部分のことです。それでは早速、このトップメニューの色をカスタマイズしていきましょう。

まずはいつものように「外観―>テーマ編集」から「design.css」を選択します。そして以下のように記述されている部分を探してください。
/*--------------------------------------------------------
トップ
--------------------------------------------------------*/
#top{
position: absolute;
top: 0;
background-color: #fff;
font-size: 1.2em;
}
ここの「background-color」というのが背景ですので、色を変更していきます。初期状態では「白(#fff)」になっていると思います。今回はサイトのテーマカラーでもある「赤(#C34B4B)」に変更してみます。
/*--------------------------------------------------------
トップ
--------------------------------------------------------*/
#top{
position: absolute;
top: 0;
background-color: #C34B4B;
font-size: 1.2em;
}
これで「ファイルを更新」をクリックしましょう。これだけで完了です。
あとはブラウザを更新して確認してみてください。このようにトップメニューの色が変わっていれば成功です。

では今回の記事は少し短いですが、以上です♪
賢威は数多くのアフィリエイターやブロガーに長年に渡って支持され続けているSEO対策済テンプレートです。
WordPressでブログを運営している方で、本気でアクセスアップやSEO対策を狙っているなら、間違いなくお勧めです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント