賢威6.0でメインコンテンツ部分の横幅を変更する方法

賢威のテンプレートというのは通常、2カラム左で作成した場合このような構図になります。一般的にアフィリエイトブログであれば、2カラムで作成する場合が大半だと思いますので、この形が最も多いでしょう。
ところで賢威のテンプレートって初期設定だとかなり「サイドバー」の横幅がゆとりをもって作られていますよね。サイト全体の横幅が950ピクセルに対して、2カラムのサイドバーが280ピクセルもあります。
このようにサイドバーにかなりゆとりを持たせた構成になっているぶん、メインコンテンツ部分の横幅は「635ピクセル」と通常の2カラムのサイトよりはやや狭めになっています。今日はこのメイン部分の横幅を変更する方法を紹介します。

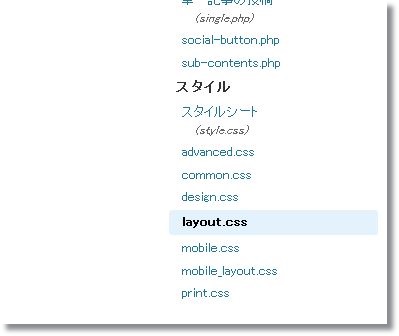
早速やってみましょう。賢威6.0の場合は、Wordpressにログインして管理画面のダッシュボードより「外観―>テーマ編集」を選択します。そして右側のリストより「layout.css」を選択します。

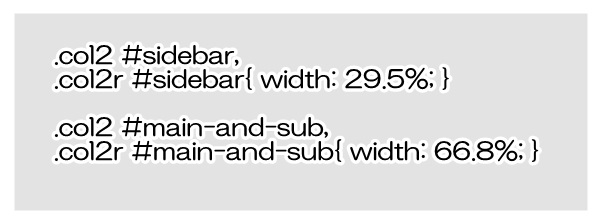
そしてこの「layout.css」の中から「2カラムレイアウト」と書かれた部分を探してください。実は、この「layout.css」の「2カラムレイアウト」という項目で、メインカラムとサイドバーの横幅の比率を設定しているんです。ここの設定を変更してみましょう。

このように記述されている部分がありますよね。ここでメインの幅が全体の66.8%、サイドバーの幅が全体の29.5%になるように設定されているんです。(足して100にならないのは、間に余白があるからです。)
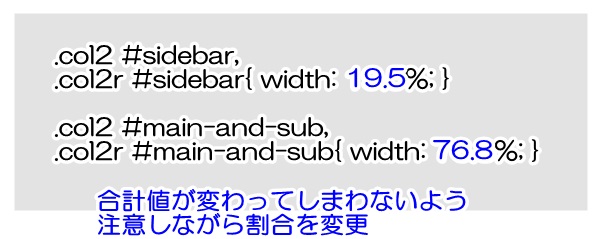
なので横幅を広くしたい場合は、例えば以下のように変更します。この際、メインカラムとサイドバーの横幅の合計の数値(96.3)が変わってしまわないように配分に注意しましょう。

これで、メイン幅をより広く使うことができるようになります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント