賢威のh2タグ(記事タイトル)をカスタマイズする方法
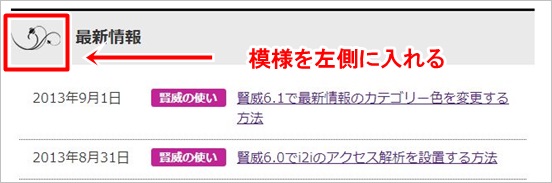
このサイトでは賢威のh2タグ(記事タイトルの見出し)は基本的に、賢威6.0コーポレート版の初期状態のベースのものをそのまま使っています。ですが

このように記事タイトルの文字の左側にちょっとした模様(マーク)を入れるだけでも結構、雰囲気が変わってきます。おそらくこれが一番簡単にできるh2タグのカスタマイズなので、ちょっとやり方を解説したいと思います。

まずは見出しに使う画像が必要になります。これはフリー素材集みたいなところからアイコンを探してきてもいいですし、自分で作ってもいいと思います。以下は例です。
![]()
なおサイズは「横幅 60px」ぐらいになるように用意しておいてください。用意できたら、これを「メディア―>新規追加」からアップロードします。そのときにアップロード先のURLを覚えておいてください。

次に賢威CSSのh2タグを編集・カスタマイズしていきます。
賢威の管理画面から「外観―>テーマ編集」をクリックし、「design.css」を選択してください。あとは以下の記述を探してください。
/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em;
border-top: 3px solid #000;
background: url(./images/title/bg-conts-h2.gif) left top repeat-x #eaeaea;
font-size: 1.286em;
font-weight: bold;
}
ここを以下のように編集していきます。先ほどの画像を「横幅60px」で用意していただいている場合には、下のソースをそのままコピペして使えば、キレイに適用されると思います。
/*●H2タグ*/
#main-contents h2{
margin: 0 0 1.5em;
padding: 0.9em 0.2em 0.9em 4em;
border-top: 3px solid #000;
background: url(先ほどの画像のURL) left center no-repeat #eaeaea;
font-size: 1.22em;
font-weight: bold;
}
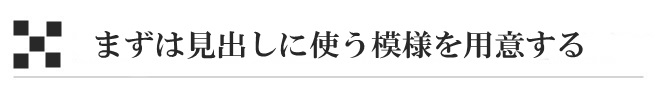
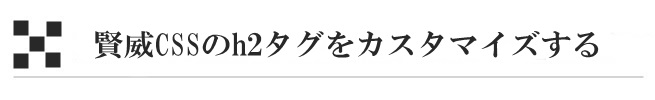
これで変更を保存すると、一見地味な記事タイトル(h2タグ)の見出しを、以下のようにカスタマイズ(装飾)することができるようになります。

それでは今回は以上になります。
賢威は数多くのアフィリエイターやブロガーに長年に渡って支持され続けているSEO対策済テンプレートです。
WordPressでブログを運営している方で、本気でアクセスアップやSEO対策を狙っているなら、間違いなくお勧めです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント