賢威のグローバルメニューの色を変更する方法

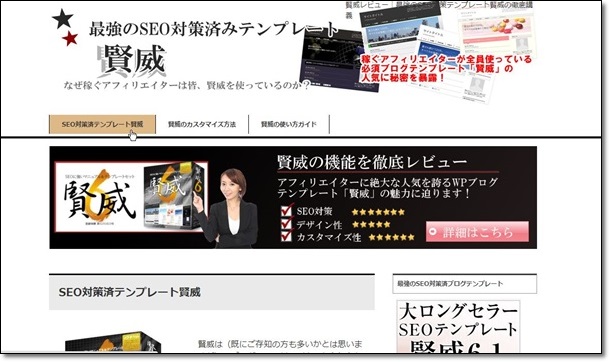
今日は賢威のグローバルメニューの色を変更する方法をご紹介します。賢威のテンプレート(ここでは「コーポレート版」)ですが、デフォルトのメニューバーというのは以下のようにシンプルな白色で、特にマウスオーバー時にも色の変更等はありません。これを、マウスを乗せたときに色が変わるようにカスタマイズしたいと思います。

マウスオーバー時の色の変更とは、グローバルメニューにマウスカーソルを合わせたときに、そのメニューの色が変わるように設定することです。
デフォルト(設定前)

変更前はこのように、マウスオーバーしても薄いグレー色にしか変化しません。これだとちょっと地味なので、もっとマウスオーバー時にカラフルに色が変わるように設定したいと思います。
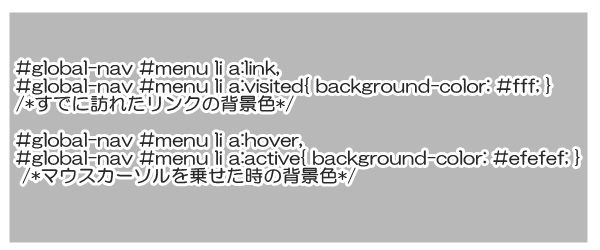
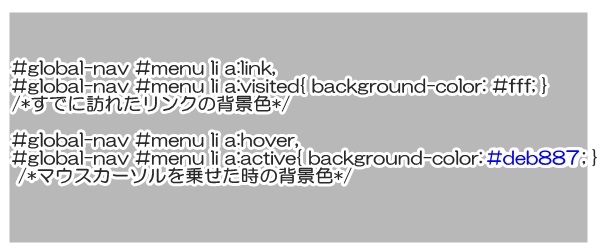
まず管理画面(ダッシュボード)の「外観―>テーマ編集」から「design.css」を選択してください。選択したら、「design.css」のなかから「●グローバルメニュー」と書かれた部分を探してください。その中に以下の記述があります。

この「マウスカーソルを乗せたときの背景色」という部分の色コードを変更します。ここでは「#efefef;」から「#deb887;」に変更してみます。

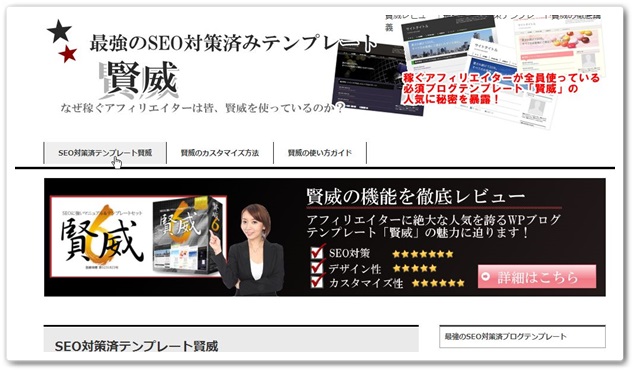
するとこのようにマウスオーバー時の色が変化します。どんな色にしたいかは色コードなんかを調べて決めてくださいね!
「#deb887」に変更した場合

「#b0c4de」に変更した場合

賢威は数多くのアフィリエイターやブロガーに長年に渡って支持され続けているSEO対策済テンプレートです。
WordPressでブログを運営している方で、本気でアクセスアップやSEO対策を狙っているなら、間違いなくお勧めです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント