賢威のグローバルナビをドロップダウンメニューにする方法
今日は賢威のグローバルナビゲーションをドロップダウンメニューにカスタマイズする方法をご紹介していきます。この機能は、実は「賢威6.1」からはじめて実装された機能なんですが、かなり便利なので僕も早速使っています。
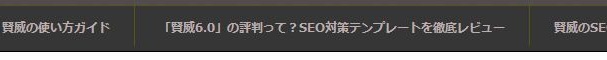
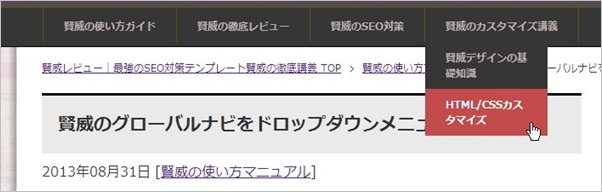
ちなみにドロップダウンメニューってなんだ?って話ですが、ドロップダウンメニューとはこれのことです。

グローバルナビゲーションの上にカーソルを乗せたら下にビローンと出てくるやつですね。 これって意外とありそうでずっと賢威にはなかった機能で、「欲しいなぁ」と思ってたので今回の賢威6.1の機能強化(バージョンアップ)はかなり嬉しいですね。
では早速この設定方法を解説していきます。

まず必要な作業はグローバルメニューに「メニュー」を設定することです。グローバルメニューは初期状態では、固定ページが自動で表示されるようになっています。
しかしこの固定ページの自動表示のままだと、ドロップダウンメニューを作ることができないため、まずは新規でメニューを作成します。
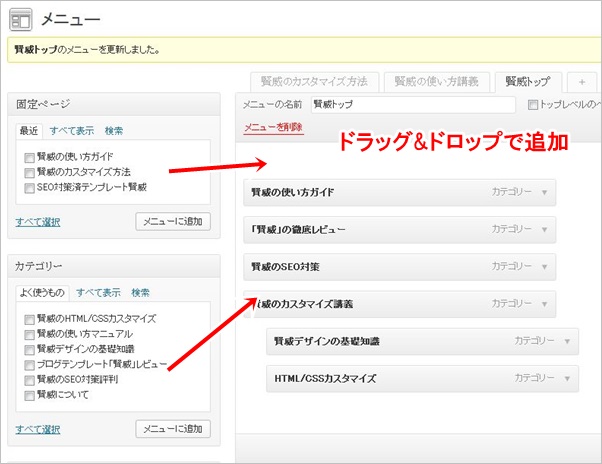
「外観―>メニュー」を選択してください。すると以下のような画面になります。 ここにどんどん「固定ページ」や「カテゴリー」をドラッグしていきます。

補足テクニック
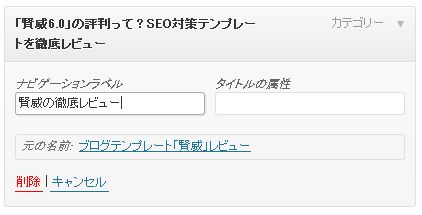
ちなみに補足テクニックになりますが、固定ページの記事タイトルなどをSEO対策等を意識してある程度、長く設定してる場合には、そのままグローバルナビに表示するとかなり見栄えが悪くなってしまいます。

そういう場合には、メニューの「ナビゲーションラベル」を変更することで、(記事のタイトルを変えなくても)表示するテキストだけを簡単に変更することが可能です。


次にサブメニューを設定していきます。このサブメニューというのが、賢威6.1から実装され、これによりドロップダウンメニューの設定が可能になりました。
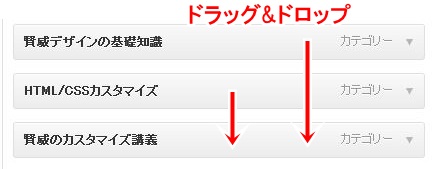
例えば以下のようなメニュー項目のなかから、「賢威デザインの基礎知識」という項目と、「HTML/CSSカスタマイズ」という項目の2つを「賢威のカスタマイズ講義」というメニュー項目のサブメニュー(親子メニュー)に設定したいとします。
その場合、「賢威デザインの基礎知識」と「HTML/CSSカスタマイズ」の2つのメニュー項目を、「賢威のカスタマイズ講義」の上にドラッグ&ドロップしてください。

するとこのように2つのメニューに少し段差がついたような表示がされます。これが、サブメニュー(子メニュー)に設定された、ということになります。
この方法で、ドロップダウンで表示したいメニューをどんどん「サブメニュー」として追加していってください。

これでメニューの設定は完了です。

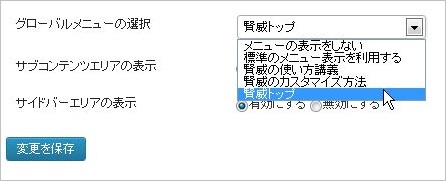
後は最後に作成したメニューをグローバルナビに設定するだけです。賢威の管理画面(ダッシュボード)より「賢威の設定―>賢威の設定」を選択してください。
そこに「グローバルメニューの選択」という項目があります。ここが初期状態では「標準のメニュー表示を利用する」になっているかと思います。(この状態だと「固定ページ」の記事タイトルがそのままグローバルメニューに表示されます)
ここを先ほど作成したメニューに変更してください。

変更したら「変更を保存」で保存します。これで完了です。あとは自分のサイトでちゃんとドロップメニューが表示されているかを確認しましょう。

以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













勉強になりました。
コメントありがとうございます^^
お役にたてるような記事が書けるようがんばります