賢威で行間を変更する方法を紹介

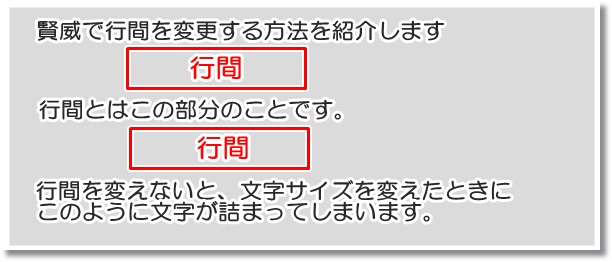
今回紹介するのは、賢威テンプレートでの記事の文章で、行間を変更する方法です。行間というのは、文章と文章のあいだの隙間の大きさのことですが、ここを調整しないと、例えば「賢威で文字サイズを変更する方法」の手順で文字サイズを変更した場合に、文章同士が被ってしまう、ということもありえます。
また一般的には行間はやや広めのほうがブログ(文章)としては読みやすいですので、そういった部分の調整のためにもぜひ知っておきたいところです。

それでは賢威で行間を変更する方法を見ていきましょう。行間を指定するためには「line-height」というプロバティを使います。つまり、行の間隔を指定する、というよりは、1行あたりの高さを指定する、という感じです。

それでは早速、line-heightの値を変更してみましょう。今回はline-heightを1.5emに指定してみます。賢威の管理画面(ダッシュボード)から、「外観―>テーマ編集」を選択してください。さらに右側のリストから「design.css」を選択します。
ブラウザ内検索から、「#main-contents」と記述されている部分を探してください。Chromeの場合は、「F3キー」で検索することができます。すると、以下のような記述がみつかると思います。

ここに以下のような記述を加えます。

するとこのようにサイトの行間が変わります。
ling-heightの変更前

line-heightの変更後

どうでしょうか? 基本的には文章は行間が広いほうが読みやすいかもしれませんね。 そのかわり、テキスト量の多いブログの場合は、どんどん縦に長く伸びてしまいバランスが悪くなることもありますので、そのあたりはバランスが重要です。 それでは今日は以上です。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント