賢威で背景をカスタマイズする方法

賢威で背景をカスタマイズしてオリジナルの画像を設置する方法を紹介します。賢威ではもちろんオリジナルの画像などを背景として設置することが可能です。それではカスタマイズ方法を見ていきましょう。
背景のカスタマイズ前

何もする前はデフォルトではこのような状態ですね。ここでまず背景に利用したい画像を用意します。

今回は例としてこの画像を使います。ここでポイントというかコツは、背景画像の中央部分1000ピクセルを白地にしておくことです。
賢威の2カラムのテンプレートは横幅が950pxです。ですが、そのままの状態で背景画像を設定してしまうと以下のようになってしまいます。
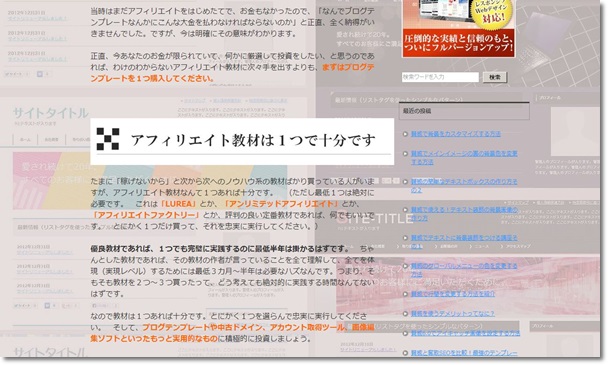
中央に白地を作らずに背景画像を設置した場合

このようにただ普通に背景画像を設定してしまうと、メインコンテンツの左側がぴったり切れてしまいます。これだとちょっと不自然ですし、読みずらいですよね。コンテンツの左側にもうちょっと余白が欲しいです。
なので賢威6.0の2カラムテンプレートのメインコンテンツ幅(950px)より広い、1000pxの白背景を、背景画像のなかに組みこんでおきます。
中央に1000pxの白地を作って背景画像を設置

そこで先ほど紹介したような、中央部分に白地をあらかじめ作っておいた背景画像を設置すると、このようにちゃんとコンテンツスペースと背景画像とのあいだに白い余白を作ることができます。
賢威の背景画像の設置方法
背景に設置する画像の準備ができたら、WPにログインして管理画面の「メディア―>新規追加」からその背景画像をアップロードしてください。アップロードしたらそのURLをメモしておきます。
次に、管理画面の「外観―>テーマ編集」から「design.css」を選択します。「design.css」を選択したら、「サイト全体の背景設定」という項目を探します。
/*--------------------------------------------------------
1、サイト全体の背景設定
------------------------------------------------------*/
#container{ background-color: #fff;}
この部分を以下のように書き換えてください。
/*--------------------------------------------------------
1、サイト全体の背景設定
------------------------------------------------------*/
#container{ background-color: #fff;
background: url(背景画像のURL) center center repeat;
background-attachment: fixed;}
この「background-attachment」という記述は好みで大丈夫です。これを書いておくと、画面をスクロールしても背景画像は固定のままスクロールされなくなります。逆にこの一文を削除すると、画面(WEBページ)をスクロールしたときに、背景画像もくっついてきて一緒にスクロールされます。
個人的には、背景画像は固定のほうが見やすいと思うので付けていますが、別に絶対につけないといけない、ということではないです。
コンテンツ部分にも別に背景色を設定
このままだと、本文中にまで背景画像が設定されてしまいます。背景画像のなかに白地を設定していればまだいいですが、設定していない場合は以下のようになってしまいます。

このようにメインコンテンツ部分にまで背景画像が設定されてしまいます。これではかなり読みづらいです。
なのでそれを防ぐために、メインコンテンツ部分には、また別に背景色「白」を設定する必要があります。「外観―>テーマ編集」の「design.css」で以下の記述を探してください。
/*--------------------------------------------------------
コンテンツ全体
--------------------------------------------------------*/
#main-in{ padding-top: 1.5em;}
見つけたら、ここを以下のように書き換えてください。
/*--------------------------------------------------------
コンテンツ全体
--------------------------------------------------------*/
#main-in{ padding-top: 1.5em;
backgroud-color:#ffffff;}
これで完成です!
賢威のカスタマイズのなかでも、この「背景画像の変更」は簡単にできて、一番サイトのデザイン(イメージ)を大きく変えられるポイントなのでチャレンジしてみてください。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント