賢威でヘッダー画像の表示サイズをスマホに最適化する
賢威の魅力の1つはやはり「レスポンシブウェブデザインへの対応」です。ただ、ここで唯一ネックになってしまうのがヘッダ―画像です。PC用に作ったサイトのヘッダー画像というのは基本的にかなり横長に作ってますよね。

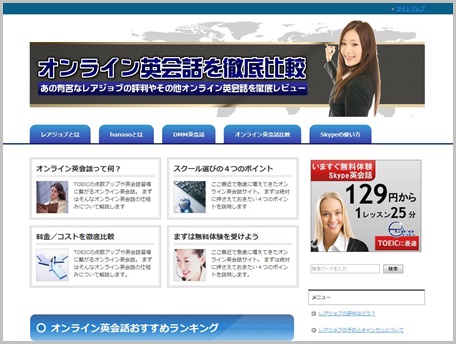
例えばこれは賢威6.0のコーポレート版で作成したオンライン英会話の比較サイトですが、ここでのヘッダー画像は横幅1000px、縦幅250pxとパソコンで観たときにちょうどいいサイズで見えるように作成しています。
■ヘッダー画像

ただ、スマホ端末というのは基本的には縦長です。特にiPhone5なんかだと、解像度「1136×640」で16:9なのでかなりの縦長な端末になります。
ここでPCに表示させるのと同じヘッダー画像を使用すると、どうしてもヘッダー画像のインパクトが弱くなってしまいます。

今回の場合は、もともと縦幅がちょっと高めに作ってあるので、まだ見れるには見れますが、ちょっとバランスが悪いですよね。 さらに一般的な縦幅100px前後のヘッダー画像だと、スマホで閲覧した際にもっと小さくなってしまいます。
なので、今回はスマホ専用に別のヘッダー画像を作成して、それをスマホからのアクセスでのみ表示させる方法をご紹介したいと思います。
まずはスマホ専用のヘッダー画像を作成する
基本的にパソコン向けのヘッダー画像はかなり横長に作りますが、スマホ向けのヘッダー画像はやや正方形寄りに作ります。サイズは「横幅450px×高さ300px」くらいで作成しておくといいと思います。
今回は、以下のような画像を用意しました。

作成したら、これを「メディア―>新規追加」からアップロードしておきましょう。
次にPHPを使って、アクセスしてきた端末を判別して表示するヘッダー画像を切り替えられるようにします。
賢威のヘッダー(header.php)を編集する
まずログインメニューにある「外観―>テーマ編集」をクリックして、ヘッダー(header.php)を開きます。
開いたら以下の記述を丸々コピペして足してください。これで、iPhoneやAndroidのスマホ端末を識別できます。
<?php
function is_mobile () {
$useragents = array(
'iPhone', // Apple iPhone
'iPod', // Apple iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}?>
この記述をPHPの上のほうに追加してください。どこでも大丈夫ですが、もし迷ったら以下のところあたりにでも追加してみてください。
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/jquery.js" charset="utf-8"></script>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/utility.js" charset="utf-8"></script>
===ここに追加する===
<?php
$public = get_option('blog_public');
if ($public > 0 && is_singular()) {
これでアクセス元がスマホ(iPhone,iPod,Android)かどうか、をPHP判別できるようになりました。
それでは、次に判別をもとにヘッダー画像を切り替えられるようにPHPを編集します。これも同じヘッダー(header.php)で編集できます。
賢威では、以下のソースでヘッダー画像を表示していますので、まず以下の記述を探してください。
<div id="header-title">
<p class="header-logo"><a href="<?php bloginfo('url'); ?>"><img src="PCで表示したい画像のURL"></a></p>
この部分の記述を以下のように編集してください。
<div id="header-title">
<p class="header-logo">
<a href="<?php bloginfo('url'); ?>">
<?php if(is_mobile()) : ?>
<img src="スマホで表示したいヘッダー画像のURL">
<?php else : ?>
<img src="PCで表示したいヘッダー画像のURL">
<?php endif; ?>
</a></p>
これでPHPの編集作業は終了です。
スマホでの表示を確認してみよう

このようにスマホからのアクセスの場合には、スマホ専用の縦長のヘッダー画像を表示させることができました。これをやるだけで、一気に見栄えがスマホサイトっぽくなるのでお勧めです。
PHPの編集というと、つい上級者向けのような気がしていまいますが、このように簡単な手順でヘッダー画像の表示の切り替えくらいはできますのでぜひ試してみてください。
※追記 WordPress3.4以上ならもっと簡単になりました
これは2014年2月11日時点での追記になります。僕も知らなかったのですが、WordPress3.4以上のバージョンであれば、アクセスがスマホかどうかを判定する「is_mobile()」を自分で定義しなくても、もともとのfunctionのなかに「wp_is_mobile()」というのが用意されているようです。
なので、WordPress3.4以上のバージョンをお使いの場合は、以下のたった1つの手順だけでOKです。
まず管理画面から「外観―>テーマ編集」で「header.php」を開いてください。ヘッダーPHPのなかから<p class=”header-logo”>…</p>と記述されている部分を探してください。見つかったら、その部分を以下のように記述を書き換えます。
<div id="header-title">
<p class="header-logo">
<a href="<?php bloginfo('url'); ?>">
<?php if (wp_is_mobile()) :?>
<img src="スマホで表示したいヘッダー画像のURL">
<?php else : ?>
<img src="PCで表示したいヘッダー画像のURL">
<?php endif; ?>
</a></p>
上で解説したものと、ほとんど同じですね。異なる点は、「自分でis_mobile()関数を定義する必要がない」点と、「WordPressに標準で用意されているwp_is_mobile()を代わりに使う」という点の2つです。
以下の記事で賢威の特徴や魅力について詳しく解説していますので良かったらご覧ください。豪華な特典のプレゼントもあります。
賢威がアフィリエイターに選ばれる理由 当サイト限定の賢威の購入特典はこちら













最近のコメント